Basics of elementary
For friendlier English click here.
There are a few fundamental guidelines to consider when creating user-friendly software that ensures a delightful user experience. Let’s briefly touch on some of these.
Main rules of software development.
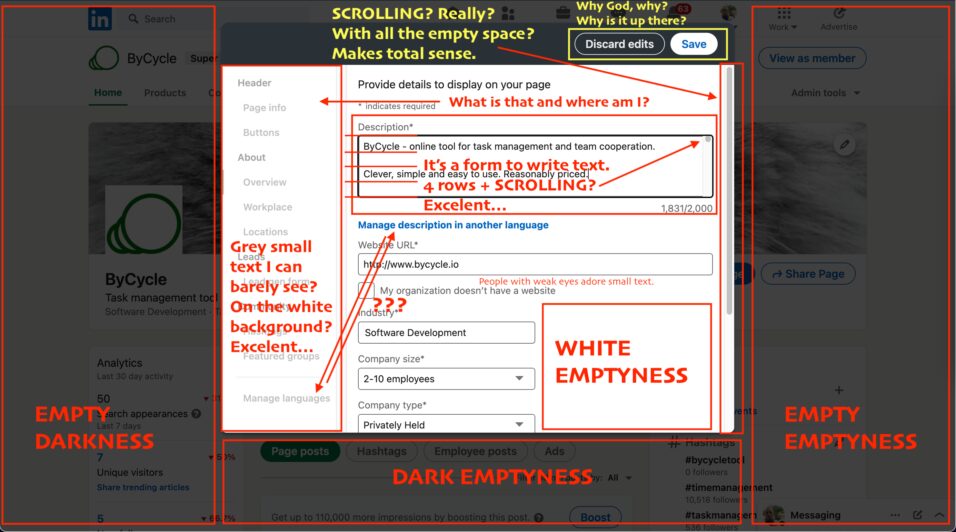
1. Optimize Horizontal Space: Most screens are wider than they are tall, making vertical space a premium. Therefore, prioritize horizontal layouts and minimize vertical menus. This approach contrasts with designs seen in MS Office and many contemporary websites.
2. Avoid Small, Grey Text: Small grey text can be a strain, especially for those with weak vision. If you’re aiming for a challenging reading experience, combine small font size with a grey hue. But remember, doing so can deter even those with perfect eyesight.
3. Avoid Wide Text Layouts: Newspapers offer a hint here. Rarely do articles stretch across the full width of a page. They’re usually columned, and for good reason. If a punishing design is your goal, use wide, small, grey text. It’s a surefire way to exasperate users.
4. Minimize Scrolling: For extensive data, scrolling can be useful. But for simple forms with abundant white space, forcing users to scroll just to click a “Confirm” button is more frustrating than functional.
5. Be Cautious with White: White can be overpowering, especially on backlit screens. Observe nature – aside from snow-covered landscapes, white isn’t dominant. Green, however, is soothing to the eyes.
6. Consistent Button Placement: Ensure buttons, especially frequently used ones, are consistently and intuitively placed. Unlike giants like Gmail, most platforms can’t afford to perplex users with scattered buttons.
7. Utilize Screen Space Efficiently: While the Universe might be expanding, your screen isn’t. Maximize its limited space. Avoid excessive scrolling, dropdown menus, and minuscule text. Thoughtful design prioritizes users.
8. Empathize with Users: Always try to understand the user’s perspective. Determine the primary purpose of your software and ensure its design serves that purpose. This approach can enhance user experience, potentially making a significant impact.
ByCycle:
At ByCycle, we adhere to the principles mentioned above and more. Our design philosophy ensures that tasks are organized intuitively and efficiently, and we’re always striving for improvement.